Юникод Шрифты (Unicode UTF-fonts) и специальные символы HTML /XHTML
В языке
HTML применяются два способа вывода спецсимволов: по номеру в таблице
(десятеричному или шестнадцатеричному) или с помощью мнемонического имени
символа ( Escape-последовательности из символьных элементов, ссылки-мнемоники,
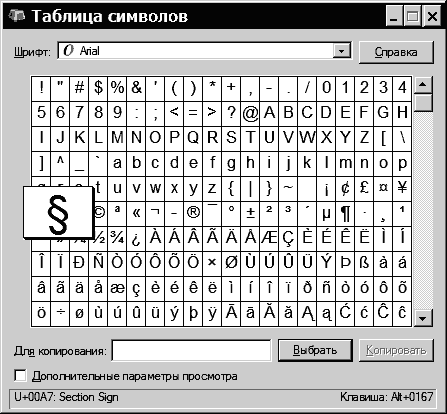
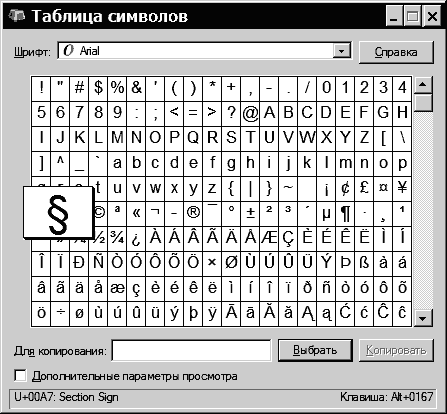
например, греческая буква альфа - α ) Рисунок 1
 Так можно напечатать типографские символы, отсутствующие на компьютерной
клавиатуре, например: § - значёк "параграф", его 16-ный код (U+00A7,
HTMLкод § мнемоника §) находится слева снизу в
таблице символов операционной системы Windows (рисунок 1), а десятичный -
показан справа и равен 167. В окне текстового редактора его можно набратькомбинацией
клавиш Alt + 0167 (добавляя
ноль, цифрами в правой цифровой панели; в ноутбуке - с нажатой спец.кнопкой Fn или
включив NumLk). Знак будет показан и без "плюса". На калькуляторе ПК,
переключив его в инженерный вид, есть возможность пересчитать коды из
шестнадцатеричного в десятеричный и обратно (набрав число и переключив на
другую систему счисления - Hex/Dec). Мнемоники чувствительны к регистру и
должны всегда указываться в нижнем регистре клавиатуры. В таблице символов,
если включить там "дополнительные параметры просмотра" - можно
воспользоваться режимом поиска, введя в окошке
П о и с к буквальное название (одно слово)
значка, например: "Sun" или "Su"
(то есть, солнце, фигура в виде круга с лучами или с точкой посередине).
Для поиска знаков с двумя точками сверху (с умляутом / диерезой) - поисковый
ключ "dia", с угловой скобкой наверху (с циркумфлексом) -
"circu". В итоге, программа найдёт, по фильтру, все подходящие к
запросу символы. Чтобы лучше видеть - настроить масштаб страницы на экране и
размер шрифтов, отображаемых в браузере. Для этого - нажать клавишу Ctrl на
клавиатуре и прокрутить колёсиком мыши. Так можно напечатать типографские символы, отсутствующие на компьютерной
клавиатуре, например: § - значёк "параграф", его 16-ный код (U+00A7,
HTMLкод § мнемоника §) находится слева снизу в
таблице символов операционной системы Windows (рисунок 1), а десятичный -
показан справа и равен 167. В окне текстового редактора его можно набратькомбинацией
клавиш Alt + 0167 (добавляя
ноль, цифрами в правой цифровой панели; в ноутбуке - с нажатой спец.кнопкой Fn или
включив NumLk). Знак будет показан и без "плюса". На калькуляторе ПК,
переключив его в инженерный вид, есть возможность пересчитать коды из
шестнадцатеричного в десятеричный и обратно (набрав число и переключив на
другую систему счисления - Hex/Dec). Мнемоники чувствительны к регистру и
должны всегда указываться в нижнем регистре клавиатуры. В таблице символов,
если включить там "дополнительные параметры просмотра" - можно
воспользоваться режимом поиска, введя в окошке
П о и с к буквальное название (одно слово)
значка, например: "Sun" или "Su"
(то есть, солнце, фигура в виде круга с лучами или с точкой посередине).
Для поиска знаков с двумя точками сверху (с умляутом / диерезой) - поисковый
ключ "dia", с угловой скобкой наверху (с циркумфлексом) -
"circu". В итоге, программа найдёт, по фильтру, все подходящие к
запросу символы. Чтобы лучше видеть - настроить масштаб страницы на экране и
размер шрифтов, отображаемых в браузере. Для этого - нажать клавишу Ctrl на
клавиатуре и прокрутить колёсиком мыши.
Примеры значков и спецсимволов,
получаемых с помощью комбинации клавиш Альт + число (с правой панели цифр) и
копированием из таблицы символов:
— широкое тире,
Alt+0151.
– узкое n-тире,
Alt+0150.
Alt+1 = ☺ Alt+2 = ☻ Alt+3 = ♥
Alt+7 = • Alt+15 = ☼
‮ ‬ - открывающий и закрывающий спецсимволы для
переворачивания (посимвольного) текста html-страницы с прямого в обратный
порядок (эффект зеркального отражения, инверсия в пределах параграфа).
‫ - переставляет целиком слова, наоборот.
« » левая и правая типографская
кавычка-ёлочка, Alt+0171 (ссылка-мнемоника - «) и Alt+0187
(»).
́ - значёк "главное ударение". Ставится
перед "ударной" буквой. Можно выбрать, скопировать из "Таблицы
символов" (шестнадцатеричный код U+0301, HTMLкод ́ или
́ - после буквы) и вставить в нужную позицию в окне текстового
редактора или в окошке для создания сообщения в любой социальной сети (в
livejournal.com надо, сначала, переключиться, с помощью угловой кнопки, в режим
HTML). Прим́ер – Прим́ер. Знак & (амперсанд) - обязательно ставится перед кодом.
Текстовый файл сохраняется в кодировке UTF-8 / Юникод. Путь в интерфейсе Виндовс: Пуск -> Все программы -> Стандартные ->
Служебные -> Таблица символов.
Ударные гласные:
á - á
Á - Á
é - é
É - É
ó - ó
Ó - Ó
ú - ú
ý - ý
Эти символы можно копировать прямо из
строчки:
.Знак инь-янь ☯
.Колесо дхармы ☸
.Символы гороскопа ♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
.Против войны в мире ☮
.Серп и молот ☭
.Стрелки и указатели (влево и вправо) ➢ ➔ ➜ ➟
.Череп и кости, как на пиратском флаге ☠
.Звёзды, снежинки и солнце с лучами ✦ ✯ ☆ ✡ ✱ ✶ ★ ✰ ✪ ✭ ✮ ❄ ❅ ❆ ❂ ☀ ☼
.Шахматные фигуры ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟
.Погодные символы (солнце, облако, зонтик, снег): ☀ ☁ ☂ ☃
.Знак российского
рубля как спецсимвол: ₽ ( U+20BD )
.Валюта (знак евро, доллара, фунта и цента)
€ $ £ ¢
.Закрашенный телефон ☎
.Виктория ✌
.Короны ♔ ♕ ♚ ♛
Смотреть
остальные символы в таблице >>
Интернет-страницы в кодировке UTF-8 - сохраняются без метки порядка байтов (BOM, byte order mark). Перекодировать
можно с помощью текстового редактора notepad++. Обычный "блокнот" для
этих целей не подходит. Если основная кодировка сайта (или отдельного каталога) - windows-1251, но для
отдельных страниц нужен именно Юникод, то в файле .htaccess им персонально
назначается нужный charset с помощью директивы <Files>:
AddDefaultCharset
windows-1251 # дефаултная
кодировка в каталоге и его подкаталогах.
<Files
"^test-1.html$|^test-2.html$">
AddCharset
UTF-8 .html # переопределение кодировки
</Files>
Информация из HTTP-заголовков (задаваемая с помощью .htaccess или "php
header") - приоритетнее чем метатеги <meta
http-equiv="Content-Type" content="text/html;
charset=utf-8">, но при их несовпадении, чтобы прочитать текст
вэб-страницы, может потребоваться вручную переключить кодировку в настройках
браузера. Все графические символы собраны в наборе единой универсальной системы Юникод,
где каждому конкретному значку присвоен уникальный табличный номер-код, отдельно
для разных типов (например, если это прописная или строчная буква) и атрибутов
(к примеру, слева направо или справа налево и т.д.) Коды в стандарте Юникод разделены на несколько блоков (наборов, областей,
секций).
Полные списки:
www.fileformat.info/info/unicode/block/index.htm
Часть кодов зарезервирована для использования в будущем. В новых стандартах кодирования символов, для совместимости со старыми
16-битными системами - первые 65 536 позиций идентичны им, за исключением
интервала U+D800 - U+DFFF.
В UTF-16 можно отобразить, максимально - 1 112 064 символов (диапазон кодов от
0x000000 до 0x10FFFF). В навороченных фонтах, содержащих много заполненных
секций, это сказывается на размере файла шрифта, который может превышать и
двадцать и тридцать мегабайт занимаемого дискового пространства, что сильно
замедляет работу компьютерных программ и мобильных приложений. Последняя действующая версия, на данный момент (2014-й год) - список шрифтов в
стандарте Unicode 7.0
www.unicode.org/versions/latest/ (официальный
сайт Консорциума Юникода).
Подробнее читайте в вики: http://ru.wikipedia.org/wiki/Свободные_универсальные_шрифты
Различные кодировки символов - переключаются в настройках Интернет-браузеров и
компьютерных программ. Для кириллицы: в почте используется KOI8-Р, в HTML-коде
интернет страниц - Windows-1251 или UTF-8.
<meta
http-equiv="Content-Type" content="text/html;
charset=windows-1251">
или
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8">
они должны соответствовать тегу "charset" в заголовке HTTP,
передаваемом сервером. Если не совпадает кодировка или в шрифтовых гарнитурах, установленных на
компьютере, нет в наличие каких-либо глифов символов, то в тексте - вместо них
будет виден пустой квадрат / прямоугольник с вопросом или «кракозябры».
Сводная
таблица специальных символов HTML
Значёк
можно выделить и скопировать спец. символ прямо с этой таблицы (из левой
колонки).
После последней цифры числового кода - ставится точка с
запятой.
|
Символ
|
Мнемоника
|
Десятичный
html-код
|
Описание, дополнительная информация, примеры
|
|
|
|
 
|
неразрывный пробел (исключает перенос слов и символов, между
которыми он стоит).
|
|
|
 
|
 
|
узкий пробел. Пример: "Дело было в Интернет'е".
|
|
|
 
|
 
|
обычный пробел (шириной в букву n).
|
|
|
 
|
 
|
Интернет'е" в было широкий пробел (em-шириной в букву
m). Пример: "Дело
|
|
-
|
|
-
|
минус, дефис
|
|
–
|
–
|
–
|
узкое тире (en-тире), –
|
|
—
|
—
|
—
|
широкое тире (em-тирэ), —
|
|
|
­
|
­
|
мягкий перенос (место возможного переноса). В рабочей области
браузера отображается в виде дефиса, только при переносе на следующую строку
части слова после символа "мягкого переноса"). Рекомендуется
заключать слова, содержащие дефисы, в тег nobr (запрет автоматического перехода
текста на новую строку).
|
|
а́
|
|
́
|
главное ударение ("акут", его рисуют /-образно). Код
ставится перед "ударной" буквой)
|
|
'
|
|
'
|
апостроф (надстрочная запятая). Пример: "Дело было в
Интернет'е"
|
|
ǀ
|
|
ǀ
|
вертикальная черта
|
|
ǁ
|
|
ǁ
|
двойная вертикальная черта
|
|
/
|
|
/
|
слеш
|
|
〈
|
⟨
|
〈
|
угловая скобка влево
|
|
〉
|
⟩
|
〉
|
угловая скобка вправо
|
|
©
|
©
|
©
|
копирайт («знак авторского права»).
|
|
®
|
®
|
®
|
знак зарегистрированной торговой марки
|
|
™
|
™
|
™
|
знак торговой марки
|
|
º
|
º
|
º
|
копье Марса
|
|
ª
|
ª
|
ª
|
зеркало Венеры
|
|
‰
|
‰
|
‰
|
промилле
|
|
π
|
π
|
π
|
число пи (используйте гарнитуру Таймс - шрифт Times New Roman)
|
|
¦
|
¦
|
¦
|
вертикальный пунктир
|
|
§
|
§
|
§
|
параграф
|
|
°
|
°
|
°
|
градус
|
|
µ
|
µ
|
µ
|
знак "микро"
|
|
¶
|
¶
|
¶
|
знак абзаца
|
|
…
|
…
|
…
|
Alt+0133 многоточие…
|
|
‾
|
‾
|
‾
|
надчеркивание. При‾мер
|
|
´
|
´
|
´
|
знак главного ударе´ния ("акут", его рисуют
/-образно)
|
|
№
|
|
№
|
знак номера
|
|
Знаки арифметических и математических операций
|
|
×
|
×
|
×
|
умножить
|
|
÷
|
÷
|
÷
|
разделить
|
|
<
|
<
|
<
|
меньше; открывающая скобка HTML-тегов
|
|
>
|
>
|
>
|
больше
|
|
±
|
±
|
±
|
плюс/минус
|
|
²
|
²
|
²
|
степень 2. Пример: 2²
|
|
³
|
³
|
³
|
степень 3
|
|
¬
|
¬
|
¬
|
отрицание
|
|
¼
|
¼
|
¼
|
одна четвертая
|
|
½
|
½
|
½
|
одна вторая
|
|
¾
|
¾
|
¾
|
три четверти
|
|
⁄
|
frasl;
|
⁄
|
дробная черта
|
|
−
|
minus;
|
−
|
минус
|
|
≤
|
≤
|
≤
|
меньше или равно
|
|
≥
|
≥
|
≥
|
больше или равно
|
|
≈
|
≈
|
≈
|
приблизительно (почти) равно
|
|
≠
|
≠
|
≠
|
не равно
|
|
≡
|
≡
|
≡
|
тождественно
|
|
√
|
√
|
√
|
квадратный корень (радикал)
|
|
∞
|
∞
|
∞
|
бесконечность
|
|
∑
|
∑
|
∑
|
знак суммирования
|
|
∏
|
∏
|
∏
|
знак произведения
|
|
∂
|
∂
|
∂
|
частичный дифференциал
|
|
∫
|
∫
|
∫
|
интеграл
|
|
∀
|
∀
|
∀
|
для всех (видно только если жирным шрифтом)
|
|
∃
|
∃
|
∃
|
существует
|
|
∅
|
∅
|
∅
|
пустое множество
|
|
Ø
|
Ø
|
Ø
|
диаметр
|
|
∈
|
∈
|
∈
|
принадлежит
|
|
∉
|
∉
|
∉
|
не принадлежит
|
|
∋
|
∋
|
∗
|
содержит
|
|
⊂
|
⊂
|
⊂
|
является подмножеством.
|
|
⊃
|
⊃
|
⊃
|
является надмножеством.
|
|
⊄
|
⊄
|
⊄
|
не является подмножеством.
|
|
⊆
|
⊆
|
⊆
|
является подмножеством либо равно.
|
|
⊇
|
⊇
|
⊇
|
является надмножеством либо равно.
|
|
⊕
|
⊕
|
⊕
|
плюс в кружке
|
|
⊗
|
⊗
|
⊗
|
знак умножения в кружке
|
|
⊥
|
⊥
|
⊥
|
перпендикулярно
|
|
∠
|
∠
|
∠
|
угол
|
|
∧
|
∧
|
∧
|
логическое И
|
|
∨
|
∨
|
∨
|
логическое ИЛИ
|
|
∩
|
∩
|
∩
|
пересечение
|
|
∪
|
∪
|
∪
|
объединение
|
|
Знаки валют
|
|
€
|
€
|
€
|
Евро (Euro)
|
|
$
|
|
$
|
Доллар (Dollar)
|
|
¢
|
¢
|
¢
|
Цент
|
|
£
|
£
|
£
|
Фунт
|
|
¤
|
¤t;
|
¤
|
Знак валюты.
|
|
¥
|
¥
|
¥
|
Знак йены и юаня
|
|
ƒ
|
ƒ
|
ƒ
|
Знак флорина
|
|
Маркеры
|
|
·
|
·
|
·
|
· средняя точка
|
|
•
|
•
|
•
|
• простой маркер (жирная точка, буллет).
|
|
○
|
|
○
|
○ круг.
|
|
☢
|
|
☢
|
знак радиации (опасность радиоактивного заражения).
|
|
†
|
|
†
|
крестик.
|
|
‡
|
|
‡
|
двойной крестик
|
|
♠
|
♠
|
♠
|
пики
|
|
♣
|
♣
|
♣
|
трефы
|
|
♥
|
♥
|
♥
|
червы
|
|
☙
|
|
☙
|
сердечко с вензелем
|
|
♦
|
♦
|
♦
|
бубны
|
|
◊
|
◊
|
◊
|
ромб
|
|
✏
|
|
✏
|
карандаш
|
|
✎
|
|
✎
|
карандаш
|
|
✐
|
|
✐
|
карандаш
|
|
✍
|
|
✍
|
рука
|
|
Кавычки
|
|
"
|
"
|
"
|
двойная кавычка ("правильная" для HTML-кода, как и
одинарная - ' )
|
|
&
|
&
|
&
|
амперсанд
|
|
«
|
«
|
«
|
левая типографская кавычка (кавычка-елочка).
|
|
»
|
»
|
»
|
правая типографская кавычка (кавычка-елочка).
|
|
‹
|
|
‹
|
одиночная угловая кавычка открывающая.
|
|
›
|
|
›
|
одиночная угловая кавычка закрывающая.
|
|
′
|
′
|
′
|
штрих (минуты, футы).
|
|
″
|
″
|
″
|
двойной штрих (секунды, дюймы)
|
|
‘
|
‘
|
‘
|
левая верхняя одиночная кавычка.
|
|
’
|
’
|
’
|
правая верхняя одиночная кавычка.
|
|
‚
|
‚
|
‚
|
правая нижняя одиночная кавычка.
|
|
“
|
“
|
“
|
кавычка-лапка левая .
|
|
”
|
”
|
”
|
кавычка-лапка правая верхняя.
|
|
„
|
„
|
„
|
кавычка-лапка правая нижняя.
|
|
❛
|
|
❛
|
одиночная английская кавычка открывающая.
|
|
❜
|
|
❜
|
одиночная англ. кавычка закрывающая.
|
|
❝
|
|
❝
|
двойная английская кавычка открывающая.
|
|
❞
|
|
❞
|
двойная английская кавычка закрывающая.
|
|
Стрелки
|
|
←
|
←
|
←
|
стрелка влево
|
|
↑
|
↑
|
↑
|
стрелка вверх
|
|
→
|
→
|
→
|
стрелка вправо
|
|
↓
|
↓
|
↓
|
стрелка вниз
|
|
↔
|
↔
|
↔
|
стрелка влево и вправо
|
|
↕
|
|
↕
|
стрелка вверх и вниз
|
|
↵
|
↵
|
↵
|
возврат каретки
|
|
⇐
|
⇐
|
⇐
|
двойная стрелка влево
|
|
⇑
|
⇑
|
⇑
|
двойная стрелка вверх
|
|
⇒
|
⇒
|
⇒
|
двойная стрелка вправо
|
|
⇓
|
⇓
|
⇓
|
двойная стрелка вниз
|
|
⇔
|
⇔
|
⇔
|
двойная стрелка влево и вправо
|
|
⇕
|
|
⇕
|
двойная стрелка вверх и вниз
|
|
▲
|
|
▲
|
треугольная стрелка вверх
|
|
▼
|
|
▼
|
треугольная стрелка вниз
|
|
►
|
|
►
|
треугольная стрелка вправо
|
|
◄
|
|
◄
|
треугольная стрелка влево
|
|
Звездочки, снежинки
|
|
☃
|
|
☃
|
Снеговик
|
|
❄
|
|
❄
|
Снежинка
|
|
❅
|
|
❅
|
Контурная снежинка.
|
|
❆
|
|
❆
|
Жирная остроугольная снежинка
|
|
★
|
|
★
|
Закрашенная звезда.
|
|
☆
|
|
☆
|
Незакрашенная звезда
|
|
✪
|
|
✪
|
Незакрашенная звезда в закрашенном круге.
|
|
✫
|
|
✫
|
Закрашенная звезда с незакрашенным кругом внутри
|
|
✯
|
|
✯
|
Вращающаяся звёздочка.
|
|
⚝
|
|
⚝
|
Начерченная белая звезда
|
|
⚪
|
|
⚪
|
Средний незакрашенный круг
|
|
⚫
|
|
⚫
|
Средний закрашенный круг
|
|
⚹
|
|
⚹
|
Секстиле (типа снежинка)
|
|
✵
|
|
✵
|
Восьмиконечная вращающаяся звезда
|
|
❉
|
|
❉
|
Звёздочка с шарообразными окончаниями
|
|
❋
|
|
❋
|
Жирная восьмиконечная каплеобразная звёздочка-пропеллер
|
|
✺
|
|
✺
|
Шестнадцатиконечная звёздочка
|
|
✹
|
|
✹
|
Двенадцатиконечная закрашенная звезда
|
|
✸
|
|
✸
|
Жирная восьмиконечная прямолинейная закраш. звездочка.
|
|
✶
|
|
✶
|
Шестиконечная закрашенная звезда
|
|
✷
|
|
✷
|
Восьмиконечная прямолинейная закрашенная звезд.
|
|
✴
|
|
✴
|
Восьмиконечная закрашенная звезда
|
|
✳
|
|
✳
|
Восьмиконечная звёздочка.
|
|
✲
|
|
✲
|
Звёзда с незакрашенным центром.
|
|
✱
|
|
✱
|
Жирная звёздочка
|
|
✧
|
|
✧
|
Заострённая четырёхконечная незакрашенная звезда
|
|
✦
|
|
✦
|
Заострённая четырёхконечная закрашенная звезда
|
|
⍟
|
|
⍟
|
Звезда в круге
|
|
⊛
|
|
⊛
|
Снежинка в круге
|
|
Часы, время
|
|
⌚
|
|
⌚
|
Часы.
|
|
⌛
|
|
⌛
|
Песочные часы
|
Ноты:
♩ ♩
♪ ♪
♫ ♫
♬ ♬
♭ ♭ бемоль.
♮ ♮ бекар.
♯ ♯ диез.
|
Греческий алфавит
|
|
строчные
|
прописные
|
описание
|
|
α
|
α
|
Α
|
Α
|
альфа
|
|
β
|
β
|
Β
|
Β
|
бета
|
|
γ
|
γ
|
Γ
|
Γ
|
гамма
|
|
δ
|
δ
|
Δ
|
Δ
|
дельта
|
|
ε
|
ε
|
Ε
|
Ε
|
эпсилон
|
|
ζ
|
ζ
|
Ζ
|
Ζ
|
дзета
|
|
η
|
η
|
Η
|
Η
|
эта
|
|
θ
|
θ
|
Θ
|
Θ
|
тета
|
|
ι
|
ι
|
Ι
|
Ι
|
йота
|
|
κ
|
κ
|
Κ
|
Κ
|
каппа
|
|
λ
|
λ
|
Λ
|
Λ
|
лямбда
|
|
μ
|
μ
|
Μ
|
Μ
|
мю
|
|
ν
|
ν
|
Ν
|
Ν
|
ню
|
|
ξ
|
ξ
|
Ξ
|
Ξ
|
кси
|
|
ο
|
ο
|
Ο
|
Ο
|
омикрон
|
|
π
|
π
|
Π
|
Π
|
пи
|
|
ρ
|
ρ
|
Ρ
|
Ρ
|
ро
|
|
σ
|
σ
|
Σ
|
Σ
|
сигма
|
|
ς
|
ς
|
|
|
ок.сигма
|
|
τ
|
τ
|
Τ
|
Τ
|
тау
|
|
υ
|
υ
|
Υ
|
Υ
|
ипсилон
|
|
φ
|
φ
|
Φ
|
Φ
|
фи
|
|
χ
|
χ
|
Χ
|
Χ
|
хи
|
|
ψ
|
ψ
|
Ψ
|
Ψ
|
пси
|
|
ω
|
ω
|
Ω
|
Ω
|
омега
|
ПРИЛОЖЕНИЯ
Приоритетный список имён семейства
шрифтов (font-family,
гарнитуры) - эквивалентные фонты, похожие по основным параметрам. Правильный
подбор обеспечивает одинаковое отображение в разных операционных системах
(Windows, Mac OS, Unix/Linux), не зависимо от их версии (и в старых и в новых
релизах) и на различных устройствах.
Пример универсальных значений (наборов, включающих в себя "приоритетный
список имён семейства шрифтов", поддерживающих кириллицу и/или
"названия родовых семейств") для at-правила @font-face или
дескриптора font-family:
Arial, Helvetica, sans-serif, "Nimbus Sans L"
"Arial Black", Gadget, sans-serif
"Comic Sans MS", cursive
"Courier New", Courier, monospace
Georgia, serif, "Century Schoolbook L"
Impact,Charcoal, sans-serif
"Lucida Console", Monaco, "Nimbus Mono L", monospace
"Lucida Sans Unicode", "Lucida Grande", sans-serif
"Palatino Linotype", "Book Antiqua", Palatino, serif
Tahoma, Geneva, sans-serif
"Times New Roman", Times, serif, "Nimbus Roman No9
L" - гарнитура «Таймс»
"Trebuchet MS", Helvetica, sans-serif
Verdana, Geneva, sans-serif, "DejaVu Sans"
Symbol
Webdings
Wingdings, "Zapf Dingbats"
"MS Sans Serif", Geneva, sans-serif
"MS Serif", "New York", serif
CSS font stacks (complete of web safe collection):
http://cssfontstack.com/ (наборы для компромиссной замены основного фонта, при
его отсутствии в системе).
Родовые (общие) семейства /
категории, гарнитуры шрифтов (font-family - схожие по внешним свойствам):
Семейство 'serif' (с засечками на концах; брусковые - с
постоянной толщиной линий, антиква - с переменной): Times New Roman, Garamond,
Georgia.
Гарнитура 'sans-serif' (без засечек, гротески): Arial,
Verdana, Univers, Futura, Helvetica, Microsoft / MS Sans Serif, Tahoma, Lucida
Sans Unicode
fantasy (декоративные, художественные)
cursive / script ('скоропись', глифы частично или
полностью соединяются, что напоминает письмо от руки или кистью)
monospace (моноширинные, то есть - с буквами
одинаковой ширины, как на старой печатающей машинке; применяются в тех случаях,
когда требуется полное совпадение колонок и знаков по ширине набора, например -
для листинга программ).
Пример
CSS:
PRE {
font-family: monospace; font-size: 90% }
или с указанием списка гарнитуры (первый, "основной фонт" - предпочтителен,
а последующие, резервные - используются операционной системой, если не найдены
первые):
font-family:
'Lucida Console', 'Courier New', Courier, monospace;
// Имена семейств
шрифтов, содержащие пробелы - должны заключаться в кавычки.
Фонты свободного стиля - комбинированные.
Стили начертания (font-style): прямой - normal,
курсивные - oblique, italic.
Список гарнитуры (font-family - похожие) составляется
так, чтобы обеспечить одинаковый вид страницы на различных устройствах, в
разных операционных системах и их версиях. Например, гарнитура Таймс
("шериф", то есть с засечками по краям символов) обеспечивается
следующим набором шрифтов:
{
font-family: "Times New Roman", Times, serif }
Настройки
Для просмотра этой страницы - понадобится установленный в операционной системе
компьютера utf-font (шрифт, содержащий символы Юникод). Например, из наиболее
популярных (по рейтингам): бесплатный фонт Free Serif, который можно скачать из
Интернет
http://ftp.gnu.org/gnu/freefont/ (рекомендация - выбирать новые версии, из последних
выпусков FreeSerif.ttf, woff, otf, в файлах архивов ...20120503.zip)
или, что поновее, шрифт DejaVu fonts по ссылке на сайт с полной информацией и
дистрибутивом для загрузки – http://dejavu.sourceforge.net/
Другие Unicode-совместимые фонты, с рейтингом по загрузкам (Others Fonts
Support for Unicode Symbols) - Symbola, Code2000, Segoe UI Symbol, Quivira,
Everson Mono и т.д.
Их можно посмотреть на странице:
www.fileformat.info/info/unicode/block/miscellaneous_symbols/fontsupport.htm
С некоторыми списками фонтов - можно ознакомиться на сайте
http://ru.fonts2u.com/category.html?id=92
После закачки с сайта, извлечения из архива, копирования в каталог
C:\WINDOWS\Fonts\ и установки шрифта (Путь: Меню -> Файл -> Установить
шрифт) - может понадобиться перезагрузка ПК.
Если слетели шрифты - сделать восстановление системы (для этого должны быть
контрольные точки - предыдущие сохранения настроек и файлов). Чтобы не
возникало лишних проблем - не надо перегружать папку C:\WINDOWS\Fonts ненужными
шрифтами, там должны быть только системные и нужные для работы в данный момент
времени.
Под новые файлы выделяется отдельный каталог на диске. Для их просмотра,
сортировки и тестирования - необходимо пользоваться специально созданными для
этого программами: Extensis Suitecase, Adobe Type Manager, Fontexpert и т.д.
Для конвертации (Font Conversion Utility), преобразований, восстановления
сбитых таблиц – программки ФонтЛаб и TransType Pro (если возникают проблемы
совметимости с Word 2013 и т.п.)
Онлайн-конверторы, имеющие дополнительные функции по оптимизации:
www.font2web.com и "шрифтовая белка"
www.fontsquirrel.com/fontface/generator (похоже, что этот сервис стал платным,
"за не дорого")
Подробнее о подключении и совместимости смотрите гиперссылки в вики:
http://ru.wikipedia.org/wiki/Шрифты,_поддерживающие_Юникод
Другие продукты, в рамках Свободного программного обеспечения:
http://ru.wikipedia.org/wiki/Свободные_универсальные_шрифты
Old Standard - поддерживает знаки исторической кириллицы (включая впервые
добавленные в Unicode 5.1) и таким образом может использоваться для набора
текстов, содержащих фрагменты на старославянском, церковнославянском и подобных
языках. Задумывался как многоязычный шрифт для исследовательских работ в
области библеистики и классической филологии. Есть поддержка технологии
Graphite, позволяющей просто и эффективно использовать лигатуры. Гарнитура
Theano получила первоначальную поддержку кирилицы, изначально она
ориентировалась для набора только греческих текстов.
Скачать Old Standard 2.2 & Theano 2.0 Fonts
http://openfontlibrary.org/font/old-standard
https://packages.qa.debian.org/t/ttf-oldstandard.html
Свободные (есть бесплатные)
кириллические шрифты и их авторы / соавторы:
Computer Modern Cyrillic - Н.Глонти и А.Самарин (TeX, Type1)
DejaVu (TTF)
URWCyr - Валентин Филиппов (X11)
Old Standard - Александр Крюков (TTF, OTF).
Computer Modern Unicode Andrey V.Panov (TTF, OTF).
Linux Libertine & Linux Biolinum (OTF).
Liberation
(TTF).
Charis SIL Font (OTF).
Uralic fonts (TTF)
Поиск шрифта по образцам и загрузка:
www.urbanfonts.com/free-fonts.htm - каталог с рейтингом и свободной закачкой шрифтов (все
категории, в том числе и художественные, с возможностью download).
«Шрифтохранилища», откуда некоторые фонты можно скачать бесплатно:
www.fontsquirrel.com
typekit.com
и fontdeck.com
gliphmaker.com/htms/fonts%20A1.html - коллекции художественных шрифтов и практические
руководства по установке фонтов в разных операционных системах.
paratype.ru/store/webfonts.asp - платные гарнитуры наборного русского шрифта от фирмы
ПараТайп.
Где можно искать определённые символы Юникода (поиск значка по HEX-номеру из
таблицы):
www.fileformat.info/info/unicode/char/search.htm
Сервисы-анализаторы
("автоматические распознавалки", OCR) для точной идентификации шрифта
по картинке или поиска гарнитур, одинаковых по начертанию.
WhatTheFont или Whatfontis – эти сайты помогут узнать название неизвестного
фонта. Туда надо загрузить, со своего компьютера или по указанной ссылке,
изображение хорошего качества (чёрно-белое, в формате GIF, JPEG, TIFF, BMP,
символы разделены, фон однотонный) с увеличенным фрагментом текста. До 4
символов, букв или цифр (без кириллических, на латинице) - вполне достаточно
для распознания и определения похожих шрифтов. Там можно искать и по имени -
ввести название шрифта и выбрать из, автоматически полученного списка, его
аналоги. Если не нашли, то можно спросить на тематических дизайнерских форумах,
добрые люди помогут. Чтобы найти free-версии - выбирать в интерфейсе вариант
поиска "Display only free fonts or free alternative fonts"
(Отобразить только бесплатные шрифты или альтернативные бесплатные). С помощью
этих сервисов - есть возможность автоматически подобрать аналоги системного
шрифта (стандартные фонты могут отличаться в разных версиях). Их замена на
похожие из числа оригинальных – актуальна в дизайне, при подготовке материала к
печати в типографии.
new.myfonts.com/WhatTheFont/ – онлайн-сервис, распознавалка шрифтов (не
распознаёт рукописный текст и нет кириллицы).
www.onlineocr.ru – российский Online OCR сервис. Языки распознавания: english, brazilian, bulgarian, byelorussian,
catalan, croatian, czech, danish, dutch, estonian, finnish, french, german,
greek, hungarian, indonesian, italian, latin, latvian, lithuanian, moldavian,
polish, portuguese, romanian, russian, serbian, slovak, slovenian, spanish,
swedish, turkish, ukrainian.
ABBYY
FineReader – офлайновая программа для компьютера, которая по картинке, логотипу
или с отсканированного текста (полиграфия или принтерная распечатка), автоматом
определяет гарнитуру и делает подстановку наиболее подходящего фонта, с
последующим сохранением документа в нужном выходном формате (Adobe PDF, MS Word
doc / docx, Excel xls, Html или Rtf). Символы на изображении должны быть без
наложения, с чёткими краями и однородным фоном. Рабочий Fine Reader можно найти
на CD-диске с драйверами к сканеру. Похожая программа – OCR CuneiForm (может
распознавать смешанный русско-английский текст, любые полиграфические и
машинописные гарнитуры всех начертаний, за исключением декоративных и
рукописных).
Можно и вручную, "на глазок", подобрать нужный шрифт, соответствующий
образцу, выбирая из списка коллекций, имеющихся в базе сайта:
www.fontov.net/podbor-shrifta
или www.ph4.ru (внимательнее,
там, в общем каталоге, могут встретиться "самодельные" фонты,
загруженные зарегистрированными пользователями сайта сервиса).
Безопасные (т.е. одинаково
отображаемые в любом браузере, на разных компьютерах) для веб-дизайна шрифты являются предпочтительными для
применения на Интернет-страницах и при создании электронных документов, которые
должны отображаться одинаково на разных компьютерах.
Безопасными шрифтами называются: Arial, Courier, Courier New, MS Sans Serif, Symbol,
Times New Roman.
Некоторые
базовые (системные) шрифты в стандартной поставке разных версий Windows -
пригодные для WEB-страниц
таблица 2
|
Название шрифта
|
Win95
|
Win98
|
Win2000
|
WinXP
|
Vista
|
Win7
|
Win8
|
|
Arial
|
+
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Comic Sans MS
|
-
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Consolas
|
-
|
-
|
-
|
-
|
+
|
+
|
+
|
|
Courier
|
+
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Courier New
|
+
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Lucida Console
|
-
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Lucida Sans Unicode
|
-
|
+
|
+
|
+
|
+
|
+
|
+
|
|
MS Sans Serif
|
+
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Symbol
|
+
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Tahoma
|
-
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Times New Roman
|
+
|
+
|
+
|
+
|
+
|
+
|
+
|
|
Verdana
|
-
|
+
|
+
|
+
|
+
|
+
|
+
|
Какие
бывают гарнитуры шрифтов?
Если нужно только для набора реферата - бывает достаточно Таймс и Ариал.
Кодовое
пространство разделено на 17 «плоскостей» по 65 536 символов:
Плоскость 0 (0000-FFFF): Базовая многоязыковая плоскость (Basic Multilingual
Plane, BMP).
Плоскость 1 (10000-1FFFF): Дополнительная многоязыковая плоскость
(Supplementary Multilingual Plane, SMP).
Плоскость 2 (20000-2FFFF): Дополнительная иероглифическая плоскость
(Supplementary Ideographic Plane, SIP).
Плоскость 3 (30000-3FFFF): Третичная иероглифическая плоскость (Tertiary
Ideographic Plane, TIP).
Плоскости 4—13 (40000-DFFFF) не используются.
Плоскость 14 (E0000-EFFFF): Дополнительная плоскость особого назначения
(Supplementary Special-purpose Plane, SSP).
Плоскость 15 (F0000-FFFFF) дополнительная область-A для частного использования
(Supplementary Private Use Area-A, SPUA-A).
Плоскость 16 (100000-10FFFF) используется как дополнительная область-B для частного
использования (Supplementary Private Use Area-B, SPUA-B).
В юникоде зарезервировано 1 112 064 позиций символов, из которых сейчас
используется свыше 100 000. Первые 256 знакомест совпадают с кодовой таблицей
ISO 8859-1 («Латиница-1»).
Веб-шрифты
(«Web Fonts»)
Браузер,
для отображения текста на веб-странице, может использовать только имеющиеся
шрифты, уже установленные на компьютер. В заголовке Интернет-страницы -
заданные фонты в списке, расположенные в порядке значимости, разделяются
запятыми. Если нет первого из списка, то ищется второй и т.д. Если их нет в
системе - используется шрифт "по умолчанию" (заданный в настройках
браузера). Их вид может значительно отличаться от первоначального, задуманного
вэб-дизайнером, если он применил редкие, нестандартные глифы.
Существуют различные варианты решения данной проблемы. Например, возможна
динамическая подгрузка (с сервера, на котором размещён сайт или из сервиса
GoogleWebFonts) файлов нужных шрифтов к открываемой веб-странице - через CSS, с
помощью правила @font-face, импорта из файла стилей @import или элемента
<link>. Только надо учитывать, что дополнительная загрузка
многосимвольных гарнитур из сети - может значительно увеличить время открытия
страниц сайта. Особенно эта проблема актуальна для мобильных устройств.
В этом смысле, у сервиса динамической подгрузки шрифтов от google.com/fonts -
есть преимущества. Загружаемые оттуда фонты - сжаты и кроссбраузерны, то есть,
адаптированы, по формату (основные: eot, woff, svg, ttf / otf), к браузеру клиента.
При повторном обращении - для внедрения в страницу используются кешированные
файлы (длительного срока хранения), что ещё больше ускоряет их подгрузку. Можно
определить список шрифтов (font-family), задать ограничения по стилю начертания
(font-weight:r,i,b,bi), выбрать национальную раскладку (кириллицу или латиницу)
и только определённые символы (например, новые символы, отсутствующие в фонтах,
давно установленных и необновляемых на компьютере), занося их, в любом порядке
и без разделителя, в переменную "text".
Пример подключения и импорта шрифтов на сайт с Google Fonts API:
<link
href='http://fonts.googleapis.com/css?family=PT+Serif:
regular,italic,bold,bolditalic| PT+Sans:r,i,b,bi|Open+Sans:
400,400italic,700,700italic&subset=cyrillic,latin&text=☯←abc—
ABC→123%D0%B0%D0%B1%D0%B2%D0%90%D0%91%D0%92' rel='stylesheet'
type='text/css'>
- в примере формируется файл шрифта для отображения нескольких цифр,
спецсимволов (помещены способом copy / paste) и букв русского и латинского
алфавита. Стили начертания и насыщенность - указаны несколькими разрешёнными, в
рамках данного сервиса, приёмами (с буквальным названием, сокращённый, цифровой
и комбинированные). Кириллица, стандартные разделители, зарезервированные
символы и часть знаков препинания - кодируются в UTF8 с помощью
Escape-механизма URI (конвертирование каждого байта в Hex %xx или %uxxxx, если
числовое значение символа больше Dec 255). Возможна сокращённая форма задания
параметров для fonts.googleapis.com, например, код "Open+Sans:bi"
эквивалентен следующему результату:
@font-face
{ font-family: 'Open Sans';
font-style:
italic;
font-weight:
700;
src:
local('Open Sans Bold Italic')...
Имена шрифтов из получаемых файлов с сервиса Google Web Fonts (GWF) -
указываются в таблице стилей CSS:
<style>
body {
font-family: 'PT Serif', Times; }
h1,h2 {
font-family: 'Open Sans', Arial; font-style: italic; font-weight: 700; }
</style>
На момент написания статьи, на рассматриваемом сервисе не удалось найти шрифт с
поддержкой символов из таблиц Юникода. Если и на компьютере таковых не имеется,
то вместо значков, при открытии Интернет-страницы, будут видны пустые
квадратики. Как решение - самостоятельное формирование и подгрузка только
нужных наборов ("подмножество шрифта", получаемое путём удаления всех
ненужных глифов, и сохранения файла под новым, оригинальным именем),
компактных, маленьких по размеру и в нужном формате (woff, ttf, svg или eot).
Клиентский браузер загрузит себе только то, что ему подходит из списка
@font-face. Например, блок Unicode "Currency Symbols" (знаки валют,
включая и текстовый символ рубля ₽, из диапазона U+20A0 - U+20CF) -
может занимать, физически, лишь несколько килобайт дискового пространства (файл
'*.woff' - примерно, не больше 7 килобайт, при общем количестве символов -
около тридцати). Дополнительное сжатие размера - достигается удалением
метаданных Font-hinting (хинтинг - это растеризация контуров глифов, для
улучшения читабельности). Есть ограничение - чтобы так использовать некоторые
шрифты на своём сервере, необходима лицензия.
Конвертация в UTF-8 (characters encoding for URI's) может проводиться скриптом
на JavaScript:
www.rishida.net/tools/conversion/
Тестирование кроссбраузерности для каждого из форматов фонта:
caniuse.com
Справка Гугла по теме раздела:
http://developers.google.com/fonts/docs/getting_started?hl=ru&csw=1
Почти аналогичные, по функционалу, но платные сервисы:
typekit.com
fontslive.com extensis.com/en/WebINK/
Кроссдоменность файлов шрифтов
Браузеры Firefox и Internet Explorer, в связи с их политикой безопасности, не
разрешают загружать файлы шрифтов с поддоменов сайта и со сторонних доменов.
Для решения данной проблемы, можно выделить для хранения фонтов отдельный
каталог, где в .htaccess настроить нужные параметры кеширования. Или, если на
другом домене - настроить сервер Apache, прописав в .htaccess строчку с
разрешительным заголовком контроля доступа:
<FilesMatch
"\.(ttf|eot)$">
<IfModule
mod_headers.c>
Header
set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
Вместо звездочки можно указать отдающему серверу конкретный домен, которому
разрешается получить ответ. Если указано со звёздочкой и без уточняющей маски
(ttf|eot) - тогда всем сторонним доменам можно скачивать любой контент, но это
не безопасно.
Другой вариант решения проблемы загрузки и дёргания - перевод шрифта в base64 и
помещение его кода в CSS (есть ограничения по объёму).
@font-face
Браузер последовательно пробует элементы списка шрифтов из дескриптора
"src" в правиле @font-face, до тех пор, пока успешно не загрузит.
Первыми указываются фонты, которые могут быть на компьютере, т.е. доступные
локально ('локаль'). Если проверка показала, что их нет, тогда - загрузка с
сервера, по Интернету.
@font-face {
font-family: MyFontRegular;
src: local('Helvetica Neue'),
local('HelveticaNeue'),
url('/fonts/MyFontRegular.svg#id_font') format('svg'),
url('/fonts/MyFontRegular.ttf') format('truetype'),
url('/fonts/MyFontRegular.woff') format('woff');
font-style: normal;
font-weight: 400;
}
Образцы для
выбора:
www.fontsquirrel.com/fonts/list/find_fonts?filter%5Blicense%5D%5B0%5D=web
Примеры с использованием шрифтового семейства (несколько фонтов, перечисленных
через запятую, в порядке приоритета).
.text
{ font-family: Arial, sans-serif; font-size: 100%; }
- если
в системе нет Ариала, то будет применён sansserif.
<p
class="text">
Пример
текста, отформатированного с помощью класса из таблицы стилей CSS.
</p>
<p
style="font-family: Arial, sans-serif; font-size:14pt;">
Пример
текста, отформатированного с использованием CSS-кода, встроенного в тег
параграфа.
</p>
<p><font
face="Arial, sans-serif" size="3">
Пример
текста, отформатированного с помощью, уже устаревшего, HTML-элемента font.
</font></p>
Поддержка основными браузерами
eot (Embedded OpenType, сжатый формат) - нужен для Internet Explorer, особенно
для старых версий IE.
Firefox, Chrome, Safari и Opera поддерживают шрифты .ttf (True Type Font,
векторный) и .otf (Open Type Font).
WOFF (Web Open Font Format) - открытый сжатый кроссбраузерный вэб-формат шрифта
OpenType или TrueType, поддерживающий дополнительные метаданные. В технологии
WOFF используется алгоритм сжатия объёма файлов ttf/otf "без потерь",
поэтому качество не ухудшается после распаковки. После такой компрессии, размер
существенно уменьшается и уже нет смысла в использовании GZIP.
WebOpenFontFormat поддерживается - начиная с версий браузеров: Opera 11.10+,
IE9+, FF3.6+, Chrome 5+
SVG (Scalable Vector Graphics) - формат векторной графики, поддерживаемый
браузером Safari. This is an XML format required
by iOS devices before version 4.2.
Знаки-подписи,
идентифицирующие авторство и название шрифта
Фонт-дизайнеры,
разрабатывая свой новый шрифт, в качестве выражения личного стиля, своеобразной
авторской подписи и определённого послания Мiру - делают некоторые символы с
особой любовью и выразительностью.
Чтобы это увидеть, разглядеть - в первую очередь, необходимо смотреть на
графические особенности изображений стандартного набора шахматных фигур
(диапазон в таблице Юникода - U+2654 - U+265F) и знаков задиака (U+263F - U+2653). И значки
снеговика ("SNOWMAN", U+2603), часто, бывают нарисованы
художниками–шрифтовиками - максимально оригинально, с юмором и с шуткой.
Убедиться в этом можно, посмотрев и сравнив особенности глифов разных шрифтов,
на страницах сайта
www.fileformat.info/info/unicode/char/2603/fontsupport.htm
(нажать по ссылке "view", напротив названий фонтов - этим методом, их
можно, достаточно точно и быстро, идентифицировать). Чтобы смотреть другие
картинки - надо вместо номера 2603 в адресной строке поставить нужное число,
например 2658 (код шахматной фигуры "Белый конь").
Терминология
UTF-16 (англ. Unicode Transformation Format)
- способ кодирования символов. Данная кодировка позволяет записывать символы
Юникода в диапазонах U+0000 - U+D7FF и U+E000 - U+10FFFF (всего 1 112 064
штук). При этом каждый символ записывается, обычно, одним или двумя 16-битными
словами. Для определения порядка байтов используется метка BOM (английск. Byte
order mark), которая, в виде кода 0xFE 0xFF (U+FEFF) или других сочетаний,
записывается в начале файла с текстом.
На интернет-страницах, сохраняемых издателем в кодировке UTF-8 не используется метка порядка
байтов, поэтому – УТФ-8 нужно сохранять "без БОМ" (without BOM).
Перекодировать текстовый файл - можно с помощью редактора Notepad ++). Обычный
блокнот для этого не подходит, т.к. дописывает в начале лишние байты (валидатор
W3C - будет выдавать ошибку).
Гарнитура - это набор / список шрифтов, похожих
по виду, стилю и пропорциям. Фонты (fonts), относящиеся к одной гарнитуре,
могут отличаться размером (кеглем), начертанием (прямой или курсивный),
насыщенностью (светлый, жирный, полужирный и т.д.)
Трекинг - расстояние между символами в слове.
Бывает отрицательный (буквы расположены плотнее) или положительный (растянуто
по горизонтали).
Стили начертания (font-style):
прямой - normal, курсивные - oblique / italic.
Насыщенность (плотность начертания,
жирность шрифта - font-weight)обусловленна изменением толщины
основных и соединительных штрихов. Градация: светлое (light), нормальное
(regular, book), полужирное (demi), жирное (bold), темное (heavy), черное
(black) и сверхжирное (extra bold). Её можно задавать в цифровом виде, например
- font-weight: 900 (B o l d)
Пропорции начертания (font-stretch):
узкий (condensed), нормальный (normal) и широкий (expanded), с градациями
(semi, extra, ultra).
В ы к л ю ч к а - выравнивание текста (по левому краю,
по правому краю, по центру, по формату и "полная выключка").
Интерлиньяж (line-height) - межстрочное расстояние.
Кегль (font size) - размер шрифта по высоте.
Кернинг (kerning) - межбуквенные интервалы.
Хинтинг (хинтование) - программное улучшение формы символа,
при изменении масштаба или устройства вывода (на экран монитора, на принтер).
Панграмма - специально составленная фраза для
быстрого просмотра начертания знаков шрифта. Пример панграммы, содержащей все
буквы русского алфавита: "Съешь ещё этих мягких французских булок, да
выпей же чаю".
Дингбаты - пиктограммы, в виде различных
оформительских орнаментов, иконок и значков.
Скопировать символ (copy / paste) - это значит, выделить его на экране,
копировать в буфер обмена памяти компьютера и вставить в нужное место, в тексте
или в HTML-коде.
Одной из основных единиц типографской системы мер является 1 пункт (1 п.),
вычисляемый из французского дюйма (делением на 72) и равный 27,1 / 72 = 0,3764
≈ 0,376 мм
В компьютерной графике 1 pt (point) ≈ 0,353 мм
Основные разновидности шрифтов:
Шрифты бывают с засечками (с постоянной толщиной линий -
брусковый, и переменной - антиква; их применяют для оформления основного текста
документа) и рубленые (гротески, используются для набора
заголовков).
По стилю различают шрифт: Прямой (Roman), Курсивный (Italic), Полужирный(Bold),
Нормальный (Regular, отличается от прямого меньшей толщиной штриха), Узкий
(Narrow), Широкий (Wide).
Дополнительные параметры форматирования символов: подчеркивание различными
типами линий (Подчеркнутый , Underline), изменение вида значков (зачёркнутый,
надстрочный, подстрочный, с тенью, контур, все прописные), изменение расстояний
между символами (межсимвольный интервал - обычный, разреженный или
уплотнённый).
По ширине символов шрифты делят на моноширинные (как на старой печатной машинке) и пропорциональные. Например,
буква "I" будет намного уже, чем "W". В CSS - моноширинный
шрифт выбирается или с помощью конструкции font-family:
monospace, и/или указанием названия конкретного моно.шрифта, например:
{
font-family: Lucida Console, Courier New, Courier, monospace; }
Значения ширины шрифтов (font-weight) задаются по цифровой шкале, где
значение '400' соответствует "normal" данного семейства ш р и ф т о
в. Названия веса, ассоциированные с
такой шириной, обычно: Book, Regular, Roman, Normal, Medium.
"Bold" соответствует весовому значению '700', Heavy - '800', Black -
900.
Рекомендации
Соотношение характеристик текста и фона - необходимо удобочитаемое и по цвету,
и по контрастности.
В документах и рефератах - печатать текст, сохраняя в стандартном формате
редактора Word (doc / docx), гарнитурой «Таймс» ("Times New Roman"),
через 1,5 интервала. Размер шрифта - задать 12 пунктов (14 пт - для
документов).
Основной заголовок текста - 16-18
pt, промежуточные заголовки второго и третьего уровня -
14-16 кеглей, жирным начертанием (Bold).
Отступы, ширина полей: левого -30 миллиметров, правого -10 мм, верхнего и нижнего -
по2 сантиметра.
Ширина строки документа, при его просмотре с экрана компьютера или планшетника
- должна содержать не более 50-70 знаков. Если их больше, то увеличивается
нагрузка на зрение и замедляется скорость чтения.
Некоторые
диапазоны из общего набора символов Юникода (здесь этих групп перечислено больше, чем есть в WGL4):
Базовая латиница (Basic Latin, группа знаков из таблицы ASCII, коды от U+0000
до U+007F).
Дополнения к латинице-1 (Latin-1 Supplement, U+0080 - U+00FF).
Расширенная латиниа A (Latin Extended-A, U+0100 - U+017F).
Расширенная латиница B (Latin Extended-B, U+0180 - U+024F).
Модификаторы отступов (Spacing Modifier Letters, U+02B0 - U+02FF).
Греческие символы (Greek, U+0370 - U+03FF).
Кириллица (Cyrillic, U+0400 - U+04FF).
Дополнения к расширенной латинице (Latin Extended Additional, U+1E00 - U+1EFF).
Общие знаки препинания (General Punctuation, U+2000 - U+206F).
Подстрочные и надстрочные символы (Superscripts and Subscripts, U+2070 - U+209F).
Знаки валют (Currency Symbols, U+20A0 - U+20CF, включая знак евро «€»).
Дополнения диактирических знаков и символов (Combining Diacritical Marks for Symbols, 20D0-20FF).
Буквообразные символы (Letterlike Symbols, U+2100 - U+214F).
Числовые формы / дроби и римские цифры (Number Forms, U+2150 - U+218F).
Стрелки (Arrows, U+2190 - U+21FF).
Математические операторы (Mathematical Operators, U+2200 - U+22FF).
Различны технические символы (Miscellaneous Technical, U+2300 - U+23FF).
Псевдографика, значки для отображения рамок (Box Drawing, U+2500 - U+257F).
Блочные элементы (Block Elements, U+2580 - U+259F).
Геометрические фигуры (Geometric Shapes, U+25A0 - U+25FF).
Разные
смешанные символы (Miscellaneous Symbols, U+2600 - U+26FF).
Дингбаты - - наборs графических символов (2700 - 27BF).
...
Шрифт Брайля (Braille Patterns, 2800 - 28FF).
...
Дополнительные математические операторы (Supplemental Mathematical Operators,
2A00 - 2AFF).
...
Глаголица (Glagolitic, 2C00 - 2C5F) .
....
Расширенная кириллица-A (Cyrillic Extended-A, 2DE0 - 2DFF).
...
Унифицированные
иероглифы ККЯ, которые используются в китайском, корейском и японском письме
(CJK Unified Ideographs, 4E00 - 9FCC).
...
Специальные символы (Specials, FFF0 - FFFF).
...
Музыкальные символы (Musical Symbols, 1D100 - 1D1FF).
...
Математические буквенно-цифровые символы (Mathematical Alphanumeric Symbols,
1D400 - 1D7FF).
Символы Игральных карт (Playing Cards, 1F0A0 - 1F0FF) .
Вложенные буквы и цифры (дополнение) (Enclosed Alphanumeric Supplement, 1F100 -
1F1FF).
Вложенные идеографические символы (дополнение) (Enclosed Ideographic
Supplement, 1F200 - 1F3FF).
Смешанные символы и пиктограммы (Miscellaneous Symbols And Pictographs, 1F300 -
1F5FF).
http://www.unicode.org/charts/PDF/U1F300.pdf
Смайлики (Emoticons, 1F600 - 1F64F).
Декоративные дингбаты - набор графических символов (Ornamental Dingbats, 1F650 - 1F67F).
Символы транспорта и указателей (Transport And Map Symbols, 1F680 - 1F6FF).
Расширенные
геометрические фигуры (Geometric Shapes Extended, 1F780 - 1F7FF).
...
Списки шрифтов, имеющих символы из конкретного блока Unicode (есть ссылки на
сайты для бесплатного скачивания или покупки платных версий):
www.fileformat.info/info/unicode/block/index.htm
Кириллица
в Юникоде (сгруппированные диапазоны кодов в hex):
Cyrillic
& Supplement (кириллица c приложениями).
U+0400 - U+045F
— буквы славянских алфавитов из кодировки ISO 8859-5, но перемещённые вверх на
864 позиции.
U+0460 - U+0489 — исторические буквы и символы из старославянского
(церковнославянского) алфавита.
U+048A - U+052F
— дополнительные буквы для разных языков, использующих кириллицу.
Cyrillic Extended-A (кириллица, расширение A).
U+2DE0 - U+2DFF — церковнославянские буквотитлы.
Cyrillic Extended-B (кириллица, расш-е B).
U+A640 - U+A67F — дополнительные буквы и символы для церковнославянского языка.
U+A680 - U+A69F — дополнительные буквы для старой абхазской орфографии.
Читать подробнее: ru.wikipedia.org/wiki/Кириллица_в_Юникоде
Скачать последнюю версию стандарта Unicode (поставить число начала нужного
дапазана, например, в данной ссылке - Дингбаты из секции 2700—27BF):
www.unicode.org/charts/PDF/U2700.pdf
Вы можете посмотреть все диапазоны Юникода:
ru.wikipedia.org/wiki/Шрифты,_поддерживающие_юникод
|